Na początku musimy przekonwertować zdjęcia do formatu webp. Jest wiele wtyczek do tego przeznaczonych, nie będę wskazywał w tym wpisie żadnej z nich. Następnie należy zainstalować wtyczkę WebP Express.
# Konfiguracja nginx
Do naszego pliku z konfiguracją vhosta musimy w sekcji serwer dopisać następującą dyrektywę:
location ~* ^/wp-content/.*\.(png|jpe?g|svg)$ {
add_header Vary Accept;
expires 365d;
}
location ~* ^/wp-content/.*\.webp$ {
expires 365d;
if ($whattodo = AB) {
add_header Vary Accept;
}
}
if ($http_accept ~* „webp”){
set $whattodo A;
}
if (-f $request_filename.webp) {
set $whattodo „${whattodo}B”;
}
if ($whattodo = AB) {
rewrite ^(.*) $1.webp last;
}
if ($whattodo = A) {
rewrite ^/wp-content/.*\.(jpe?g|png)$ /wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource=x$request_filename&wp-content=wp-content break;
}
# Konfiguracja wtyczki w WordPressie
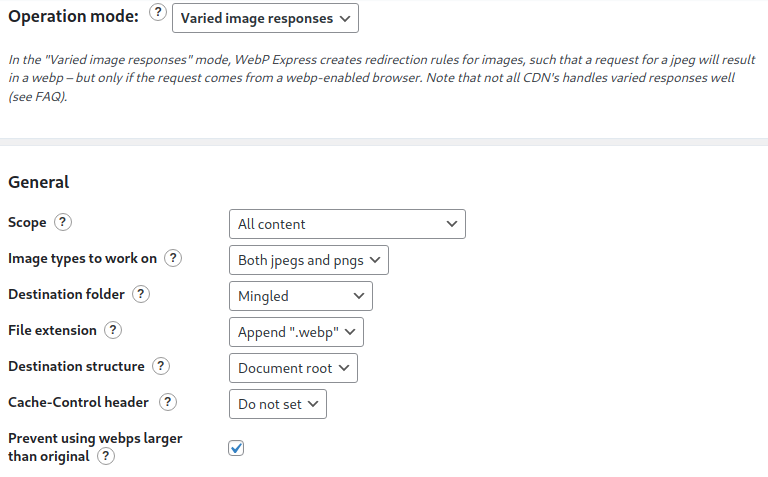
Konfiguracje wtyczki znajdziemy w menu Ustawienia -> WebP Express
Operation mode: Varied Image Responses
Scope: All content
Image types to convert: Both jpegs and pngs
Destination folder: Mingled
File extension: Append „.webp”
Destination structure: Document root
Cache-Control header: Do not set

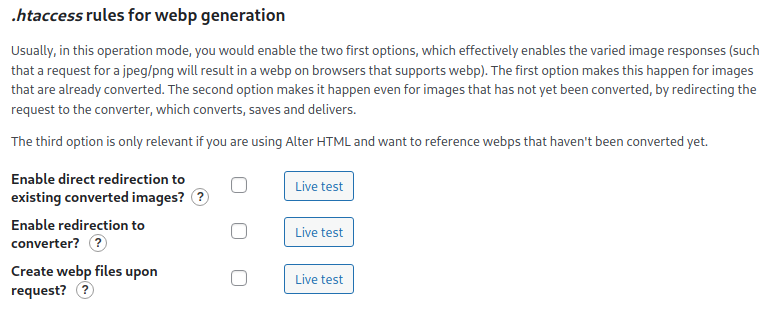
Create webp files upon request? Odznaczone
Enable redirection to converter? Odznaczone
Create webp files upon request? Odznaczone

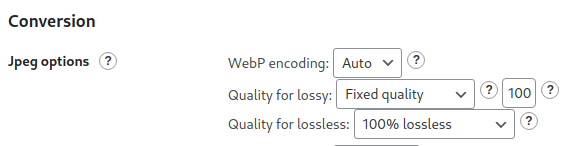
Jpeg Options
WebP encoding: Auto
Quality for lossy: Fixed quality, 100
Quality for lossless: 100% lossless

PNG options
Webp encoding: Lossless
Quality for lossless: 100% lossless
Metadata: No metadata in webp
Convert on upload: Zaznaczone
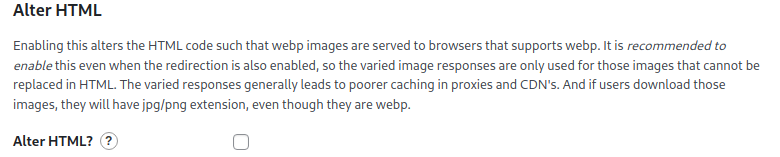
Alter HTML? Odznaczone

# Diagnostyka
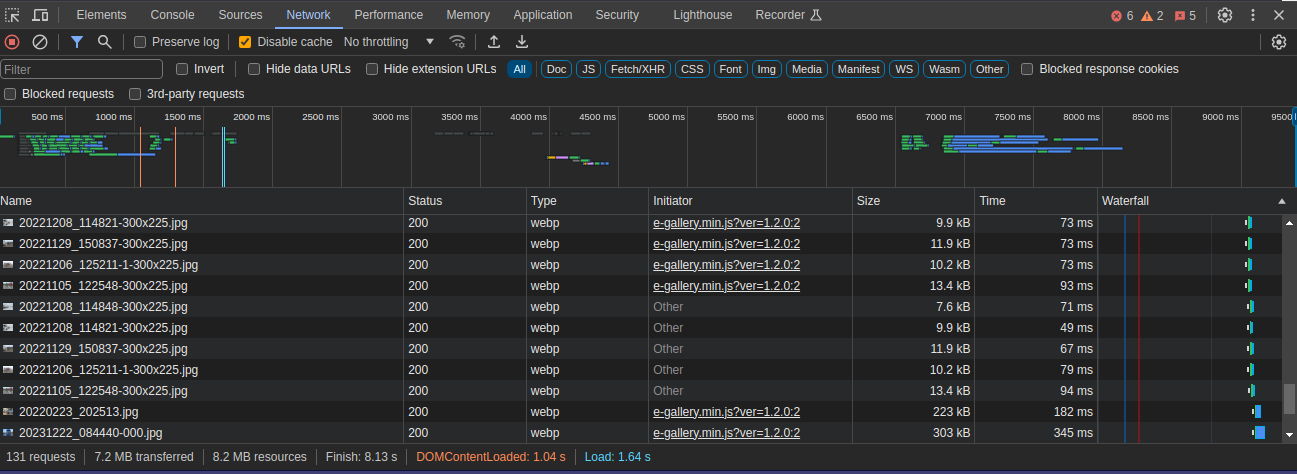
Do diagnostyki możemy wykorzystać na przykład narzędzia deweloperskie dostępne w przeglądarce: